Creating a custom redirect block page in Forcepoint Cloud Security Gateway
If you want your users to see a block page and click a link to open the remote browser, then create a new custom block page in Forcepoint Cloud Security Gateway.
Steps
- Sign in to Forcepoint Cloud Security Gateway.
- Go to Web > Policy Management > Block & Notification Pages.
- Click New Page.
- On the New custom page screen, enter a Name and Description.
- Click Save.
-
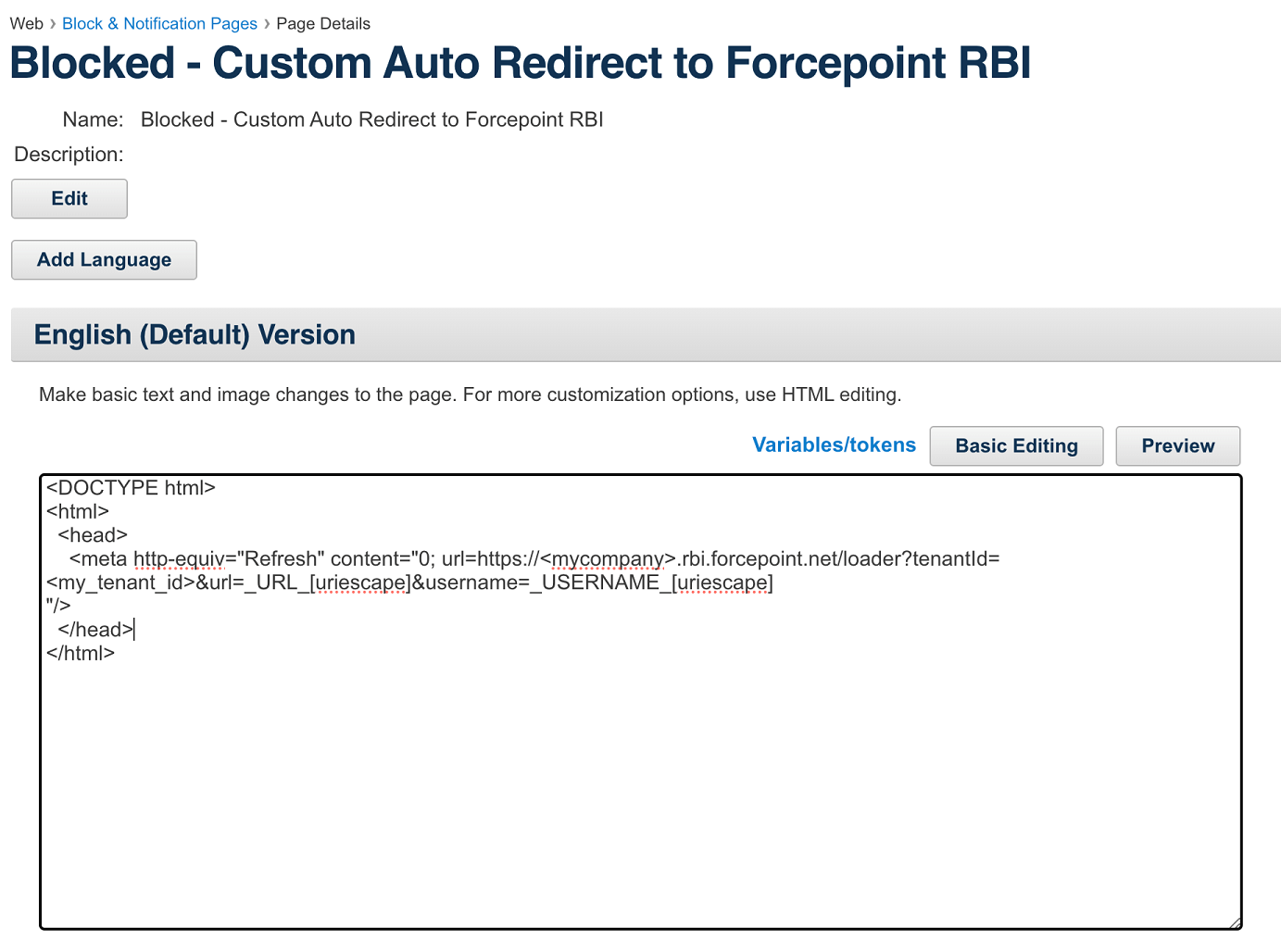
On the Page Details page, click HTML Editing, then click Continue on the dialog box.

-
Replace the default HTML code with the following HTML code:
<!DOCTYPE html public "-//W3C//DTD HTML 4.0 Transitional//en" "http://www.w3.org/TR/html4/loose.dtd"> _TEMPLATE_BLOCK_PAGE_HTML_TAG_ <head> <meta charset="utf-8"/> <base href="_PROTOCOL_://_PORTAL_HOST_NAME_"> _TEMPLATE_BLOCK_PAGE_META_VIEWPOINT_ _TEMPLATE_BLOCK_PAGE_HEAD_JS_ <link rel="stylesheet" href="_PROTOCOL_://_ASSETS_HOST_NAME_/http-resources/bootstrap/css/bootstrap.css" type="text/css"> <link rel="stylesheet" href="_PROTOCOL_://_ASSETS_HOST_NAME_/http-resources/bootstrap/css/bootstrap-responsive.css" type="text/css"> <link rel="stylesheet" href="_PROTOCOL_://_ASSETS_HOST_NAME_/http-resources/notification-pages/notification.css" type="text/css"> <!--[if IE ]> <link rel="stylesheet" href="_PROTOCOL_://_ASSETS_HOST_NAME_/http-resources/notification-pages/notification-ie.css" type="text/css"> <script src="_PROTOCOL_://_ASSETS_HOST_NAME_/http-resources/head.js"></script> <![endif]--> <!--[if IE 6]> <link rel="stylesheet" href="_PROTOCOL_://_ASSETS_HOST_NAME_/http-resources/bootstrap/css/bootstrap-ie6.min.css" type="text/css"> <link rel="stylesheet" href="_PROTOCOL_://_ASSETS_HOST_NAME_/http-resources/bootstrap/css/ie.css" type="text/css"> <link rel="stylesheet" href="_PROTOCOL_://_ASSETS_HOST_NAME_/http-resources/notification-pages/notification-ie6.css" type="text/css"> <script src="_PROTOCOL_://_ASSETS_HOST_NAME_/http-resources/notification-pages/jquery-1.4.2.min.js"></script> <script src="_PROTOCOL_://_ASSETS_HOST_NAME_/http-resources/ie6_joined_classes.js"></script> <script> var IEPNGFix = window.IEPNGFix || {}; IEPNGFix.blankImg = "_PROTOCOL_://_ASSETS_HOST_NAME_/http-resources/iepngfix/blank.gif"; </script> <script src="_PROTOCOL_://_ASSETS_HOST_NAME_/http-resources/iepngfix/jquery.iepngfix.js"></script> <![endif]--> <style id="zzNOTIFICATION_CUSTOM_CSSxxCSSzz"></style> <title id="zzNOTIFICATION_HTML_TITLExxPAGE_TITLEzz">Blocked - View in Remote Browser</title> </head> <body class="loading" id="_PAGE_INNER_ID_"> <div class="container" id="container"> <div class="row"> <div class="span10 offset1" id="notify"> <div class="notify-title-box"> <img id="title_icon" src="_PROTOCOL_://_ASSETS_HOST_NAME_/http-resources/notification-pages/icons60/blocked.png" height="60" width="60" class="editable image zzNOTIFICATION_ICONxxIMAGEzz" /> <span id="notify-title" class="editable text zzNOTIFICATION_TITLExxTEXTzz" >Blocked - View in Remote Browser</span> <div id="titleBlink"></div> </div> <div class="notify-box"> <div id="notify-content" class="editable block zzNOTIFICATION_CONTENTxxBLOCKzz"><div class="row"> <div class="span8 explanation">The Web site you requested is blocked by your organization. </div> -
Code continues..
</div> <div class="row firstName"> <div class="span1 name">URL</div> <div class="span7 explanation">_URL_</div> </div> <div class="row lastName"> <div class="span1 name">Reason</div> <div class="span7 explanation wrapURL">_REASON_</div> </div> <div class="row"> <div class="span5 ">By clicking this button, you agree to open this web page in a third-party remote browser.</div> <div class="span3 "><a class="linkAsButton" href="https://<mycompany>.rbi.forcepoint.net/loader?tenantId=<my_tenant_id>&url=_URL_[uriescape]&username=_USERNAME_[uriescape]" >View in Remote Browser</a></div> </div> <div class="row"> <div class="span8 explanation">For more information, see your organization's policy on acceptable use of the Internet.</div> </div></div> </div> <div class="" id="footerRow" > <div id="footer" class=""> <img src="_PROTOCOL_://_ASSETS_HOST_NAME_/http-resources/notification-pages/2020/notification_page_logo_145x35.png" height="35" width="145" id="bottom-logo" class="editable image zzNOTIFICATION_BOTTOM_LOGOxxIMAGEzz"/> <span id="footer-text" class="editable text zzNOTIFICATION_FOOTERxxTEXTzz" ></span> <div class="clear-float"></div> </div> <div class="clear-float"></div> </div> </div> </div> </div> <div class="clear-float"></div> <script src="_PROTOCOL_://_ASSETS_HOST_NAME_/http-resources/notification-pages/empty.js"></script> <!--[if !(IE 6)]> <script src="_PROTOCOL_://_ASSETS_HOST_NAME_/http-resources/notification-pages/respond.src.js"></script> <![endif]--> <!-- __DEBUG_INFO__ --> </body> </html> -
Go to the following line that contains the redirect URL:
<div class="span3 "><a class="linkAsButton" href="https://<mycompany>.rbi.forcepoint.net/loader?tenantId=<my_tenant_id>&url=_URL_[uriescape]&username=_USERNAME_[uriescape]" >View in Remote Browser</a></div> -
Update the following information in the URL:
<mycompany>: Required. This information can be found in your fulfillment email and in the Forcepoint RBI Admin Portal.<my_tenant_id>: Required. This information can be found in your fulfillment email and in the Forcepoint RBI Admin Portal.&username=_USERNAME_[uriescape]: Optional. If the username information is removed from the URL, then the username is not recorded in Forcepoint RBI metrics and reports.
- Optionally, edit the block page text as needed for your organization.
- Click Preview to open the block page in a browser window and review the changes. Update as necessary.
- Click Save.